
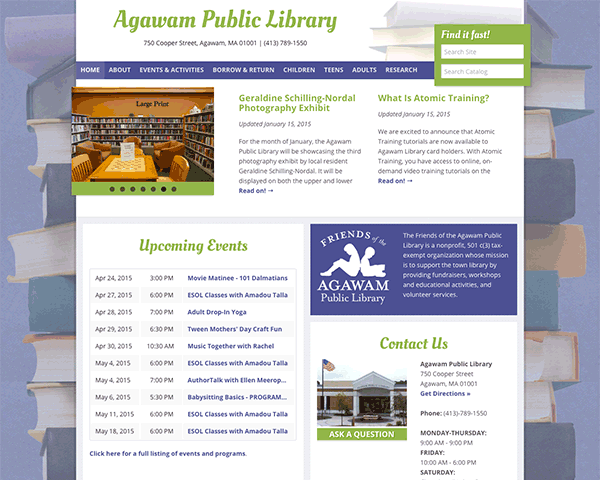
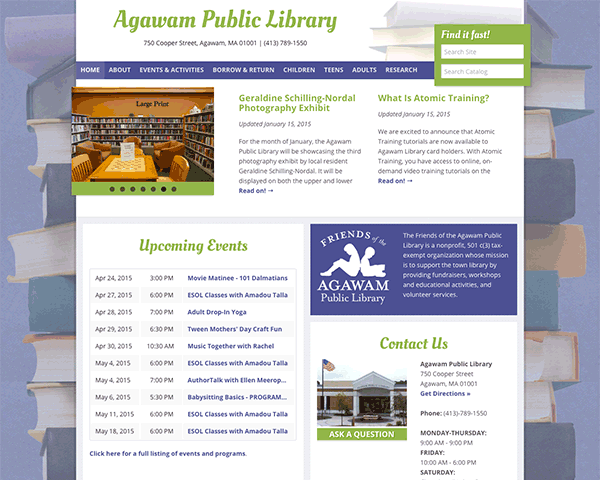
Agawam Library [In Development]
- Responsive
- Wordpress CMS
- Website and Catalog Search
- Events Feed to Homepage
Is it cluttered, dated, or generally a bit embarassing? We can help!
After working with regional libraries since 2005 on a variety of projects, we discovered the universal need for websites that are graphically engaging, technically sound, flexible and easy to maintain.









Don't worry! You won't have to make them alone. We'll be with you and your team every step of the way.
After you’ve read this site, reviewed our systems, rates, and process and you’re interested in proceeding, an initial teleconference/intake session is coordinated. This one-hour session between the web development team at websitesforlibaries.com. and the authority of your library is designed to answer any questions (emailed to us in advance) that you may have and allow you to complete your decision tree for moving forward.
While the developers at websitesforlibaries.com will build your site, a team from your library would take ownership of needs, goals, content and the other basic site elements. The following is our suggested lineup of an effective library web development team. (two people can take on more than one role, but we don’t recommend that any one person try to be a team):
Once your team is in place, a two-three hour, in-person strategic session moderated by an experienced web developer is held. This interactive workshop will move through a series of work sheets developed by websitesforlibraries.com These planning tools will help the library’s team organize information, set priorities and enter the site development process, well-prepared for success. Addressed at this time will be the importance of identifying and engaging stakeholders, what value-added options do resources allow for, the role of each team member and the empowerment of the “Web Whip” to keep the site moving forward.
Following the strategic session, an initial site map is provided for distribution and feedback. This map will become a blueprint for organizing the site content along with a realistic production calendar. Electronic transfer of the content will be arranged and a follow-up teleconference is set to check on content gathering process.
The team at Miranda Creative makes the website design process easy to navigate. After establishing the goals and vision of the website, our staff will design a few website home pages for clients to choose from. We can work with your current logo and art work, or design it all from scratch with your vision in mind.
Once the client is pleased with their appearance of the site, the team will move forward with pulling together the site content. We enjoy keeping you informed in every step of the design process.
Once the content has been gathered and the site map finalized, production begins. Two potential graphic interface designs are presented and refined with feedback. Upon approval of the appearance of the site, lower level pages are built with content provided. A production calendar is set.
A Beta version of the site will be privately hosted, for review by the team, and stakeholders. Feedback will be invited, but the core elements/index and graphic appearance of the site will have been previously approved. Significant changes at this point could become costly and step-by-step buy-in prior to this stage is strongly encouraged.
At this point, we’re almost there. This optional step involves training members of the library team on the best practices for maintaining the site. Working with an easy-to-use CMS, a one-two hour training session will instruct your Web Engineer on the various elements of the site and how to best monitor elements such as the calendar, blog, photo library or other interactive tools.
The new site is posted live and a check-list of recommended communications (ie, tag lines on emails) are shared to celebrate the new, virtual presence for your library.
That's why we have developed three library-specific packages to cover your needs while staying within your budget.
Websites for Libraries is a division of Miranda Creative, Inc.
Please contact us for a free consultation